
TL;DR
- Snazzy Maps is a WordPress plugin used to customize the appearance of Google Maps.
- Some of the key highlights of the Snazzy Maps plugin include:
- Customizable color schemes
- User-friendly interface
- Easy integration with Google Maps API
- Free/affordable pricing options
- Saves time from manually customizing Google Maps
- The steps below will guide you to create your customized Google Maps with Snazzy Maps:
- Create an account on snazzymaps.com
- Click on the Build a map option and customize as per your preferences
- Select your map style
- Click on the View code tab to generate your style code
- Obtain Google Maps API key
- Integrate the Google Maps using the API key and customize using the JSON code you generated earlier.
- Some of the Snazzy Maps alternatives are:
- uMap
- Google My Maps
- FacilMap
- mamap.io
- Maptunik
- We’ll soon make our plugin, Simple Calendar, compatible with Snazzy Maps to display customized maps for your Google Calendar events on your WordPress site.
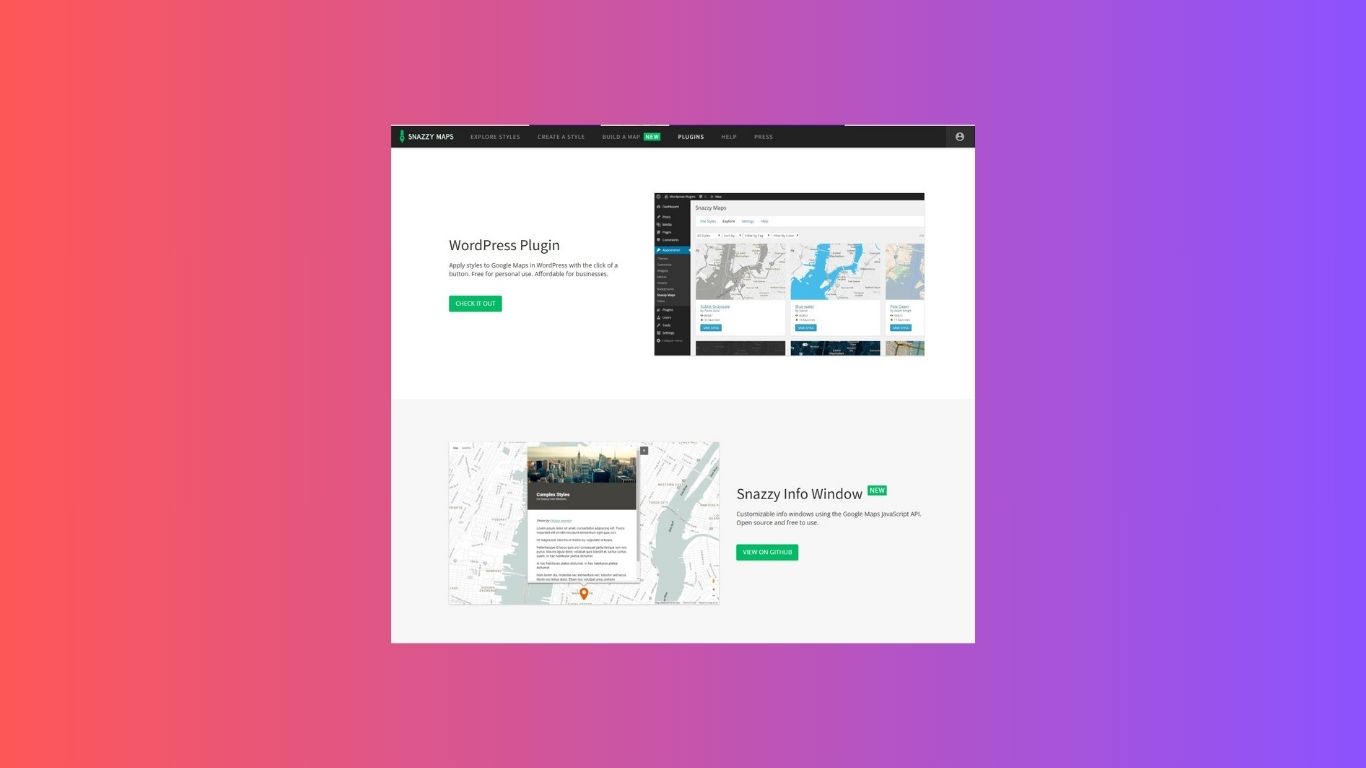
Snazzy Maps consists of three key components. First, you can explore and use map styles created by others. Each style is licensed under Creative Commons and free to use. Second, you can design your style with their inbuilt map styling tool. Third, you can apply existing or custom styles in their dedicated map builder or easily integrate them into WordPress using the Snazzy Maps WordPress Plugin.
PLEASE NOTE: All its styles are free to use under the Creative Commons license.
Remember when we used to unfold huge paper maps? Those days are long gone! Digital maps have come a long way. We started with basic online maps, and now we have fancy, interactive ones!
This blog is about styling your Google Maps with an easy-to-use plugin, Snazzy Maps. You don’t need to be a tech genius to create beautiful maps. It’s compatible with various Google Maps plugins as well.
So, let’s dive into the styling guide without any further delay!
Key Features of Snazzy Maps
Customizable Colour Schemes

It features thousands of free predefined styles and customization options. You can choose any colour scheme you want to implement that works best for your website.
User-Friendly Interface

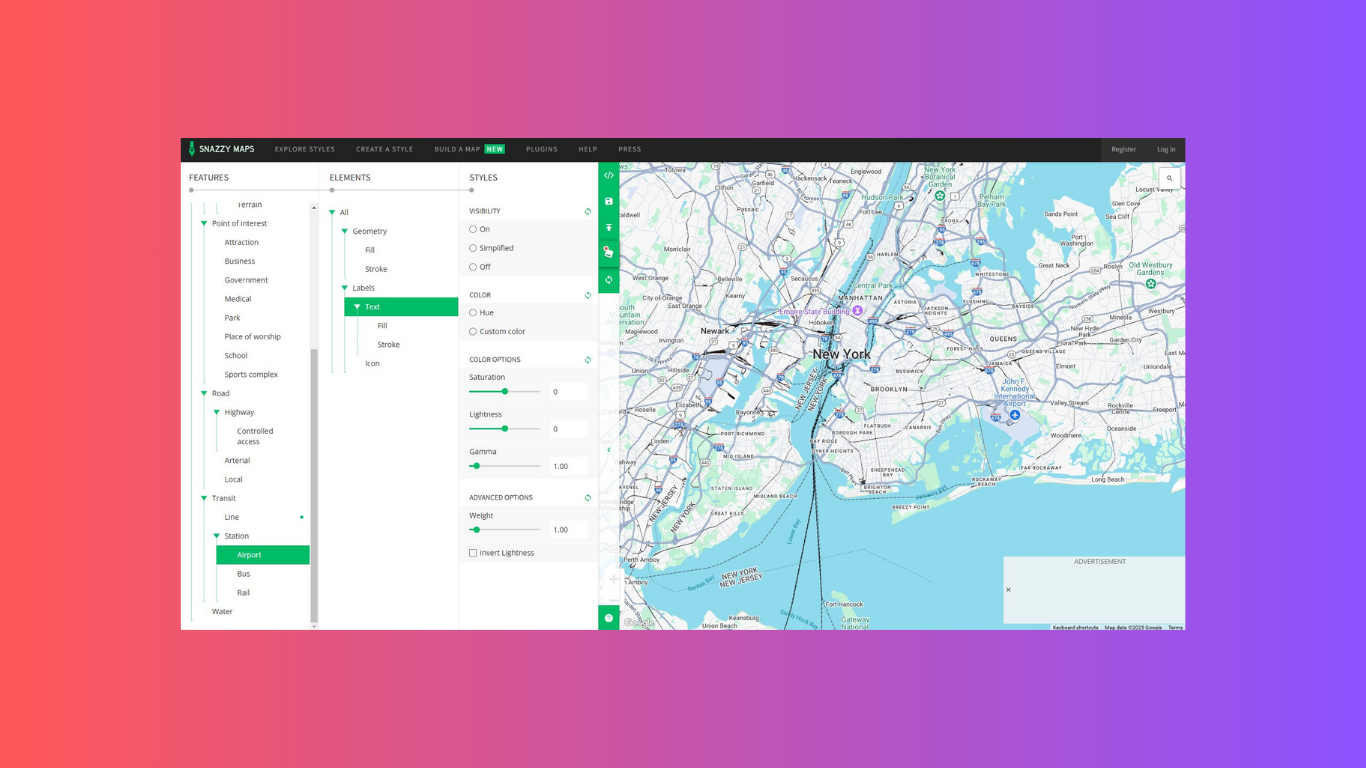
You can use an easy-to-use editor where users can create their custom styles. This editor allows for detailed adjustments to map components such as visibility, colour saturation, and geometric properties. It’s also easy to modify specific features (like land, roads, and water) and their associated elements (like labels and icons) through a structured tree system.
Integration with Google Maps API

The plugin doesn’t add new Google Maps to your site. It rather customizes the style of pre-existing maps via a smooth Google API integration. After creating a custom style, users can view and copy the generated JSON code.
Accessible & Affordable

Snazzy Maps is free for personal and open-source projects. And, it comes in affordable licensing for commercial uses. However, I’m unable to find the exact pricing on its official site. You can contact [email protected] for more information regarding its commercial use.
Save Time Styling Google Maps

Designers often style Google Maps themselves to match their websites. Snazzy Maps makes this easy. With a simple plugin installation, you can pick from hundreds of styles or create your own. In minutes, your site gets a unique Snazzy Map!
Creating Your First Snazzy Map
We’ll walk you through a step-by-step guide to creating a customized map and integrating it into your website or application.
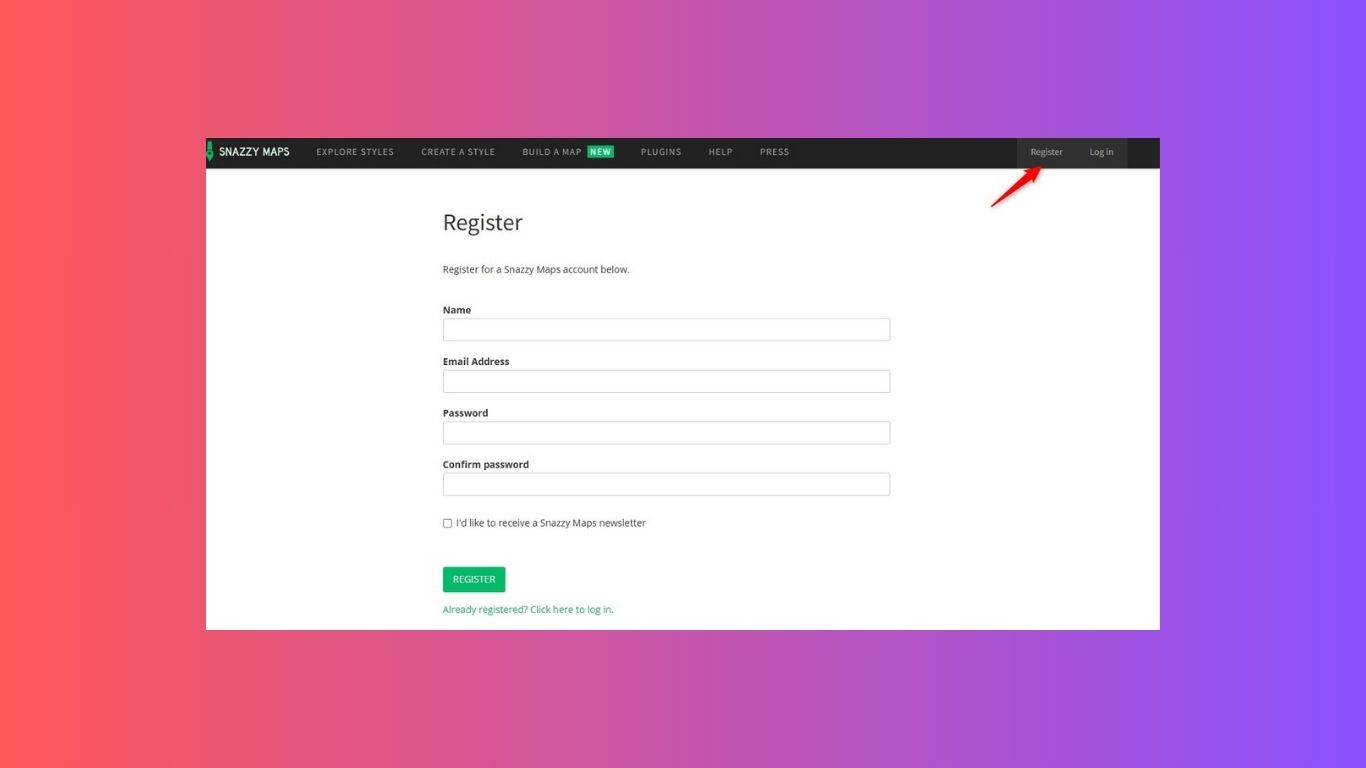
Step 1: Create an Account

Go to snazzymaps.com. Click on the option to create an account. Fill in the required details and complete the registration process.
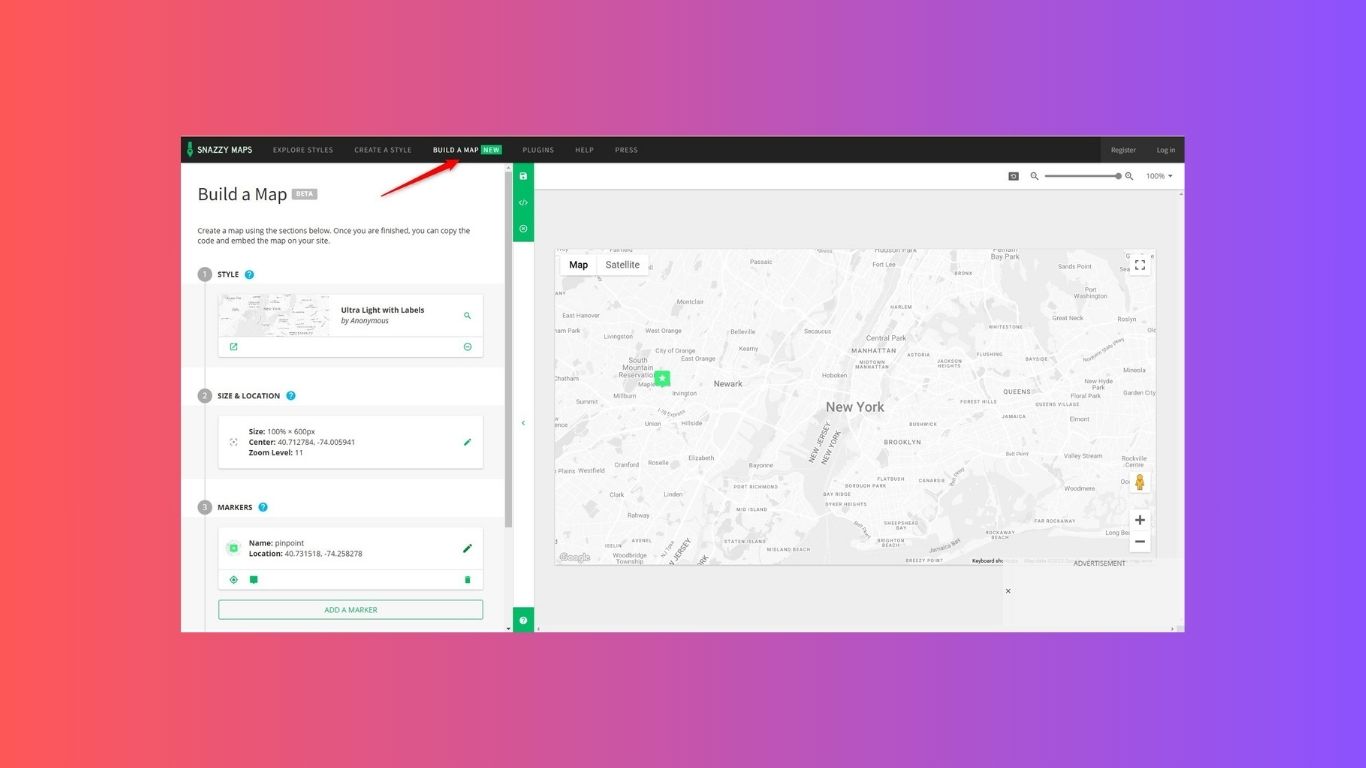
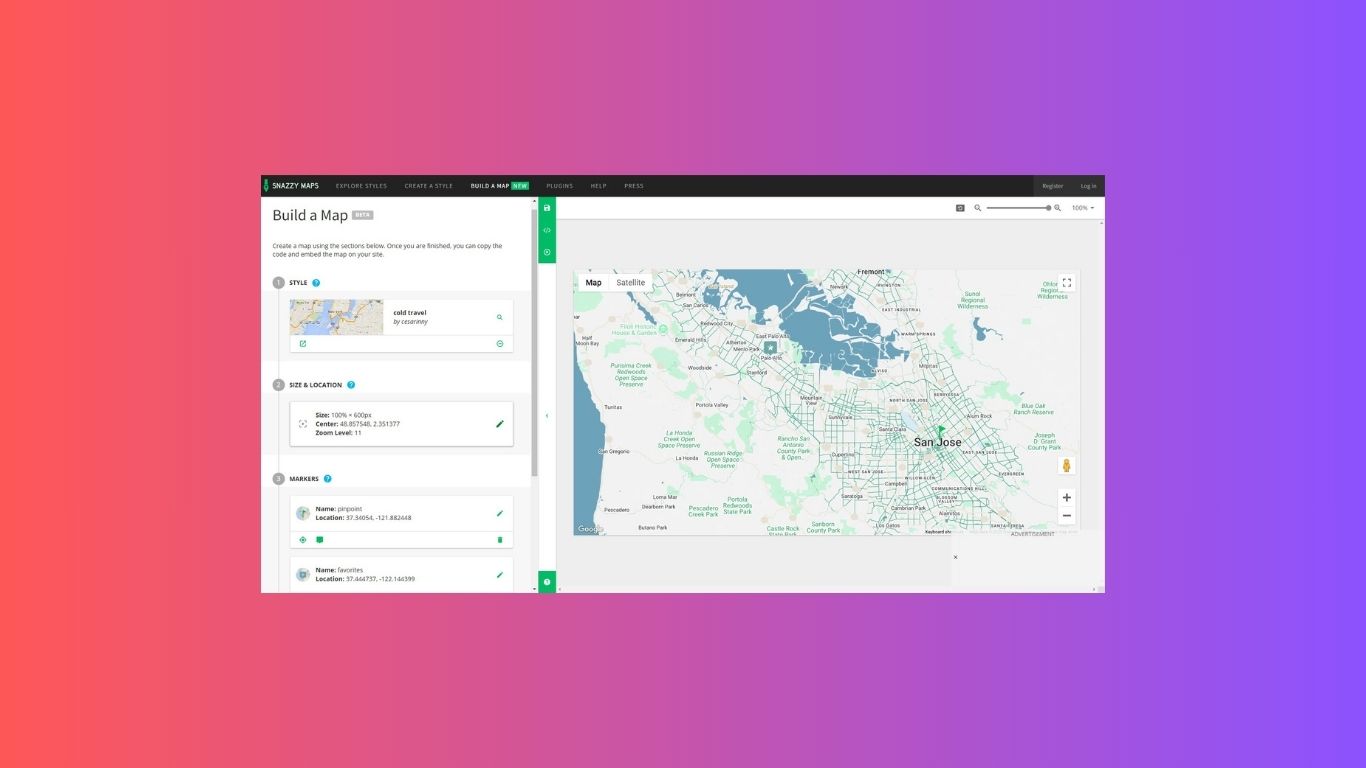
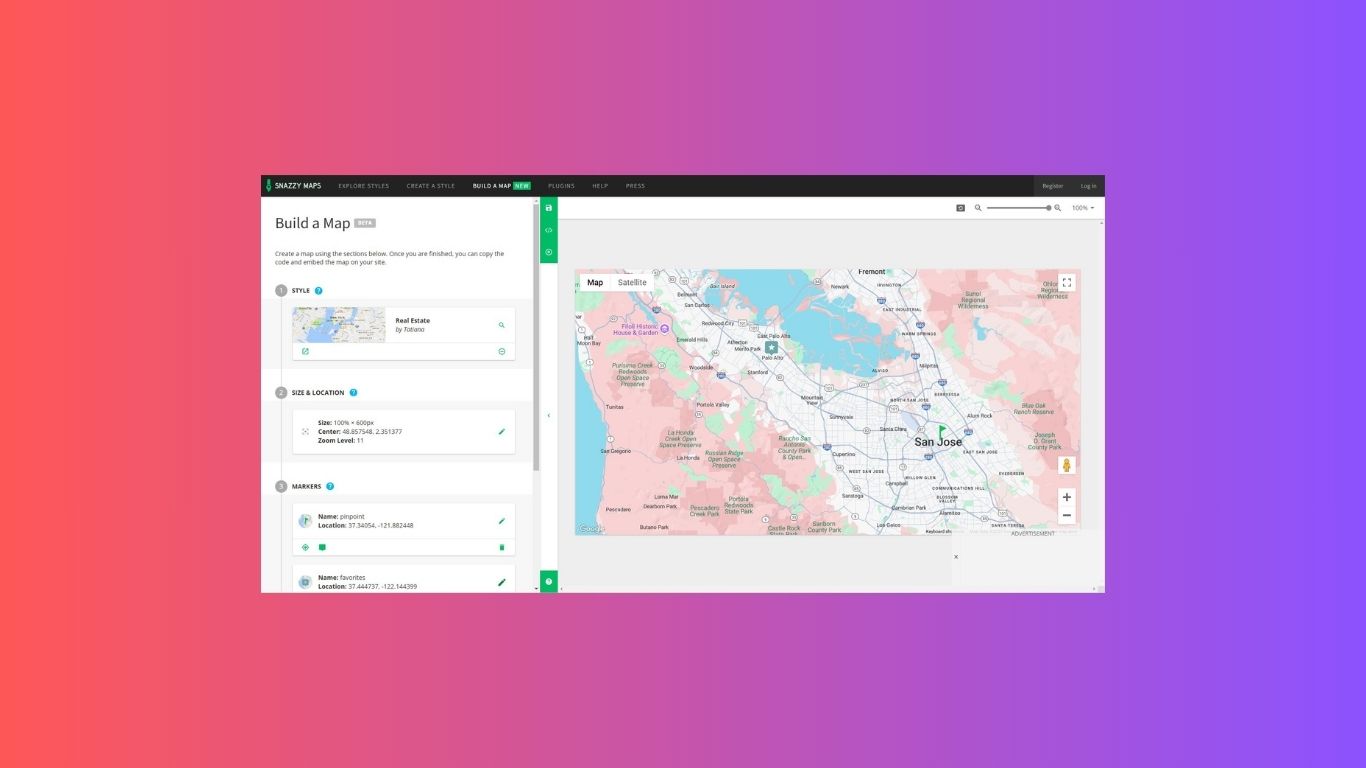
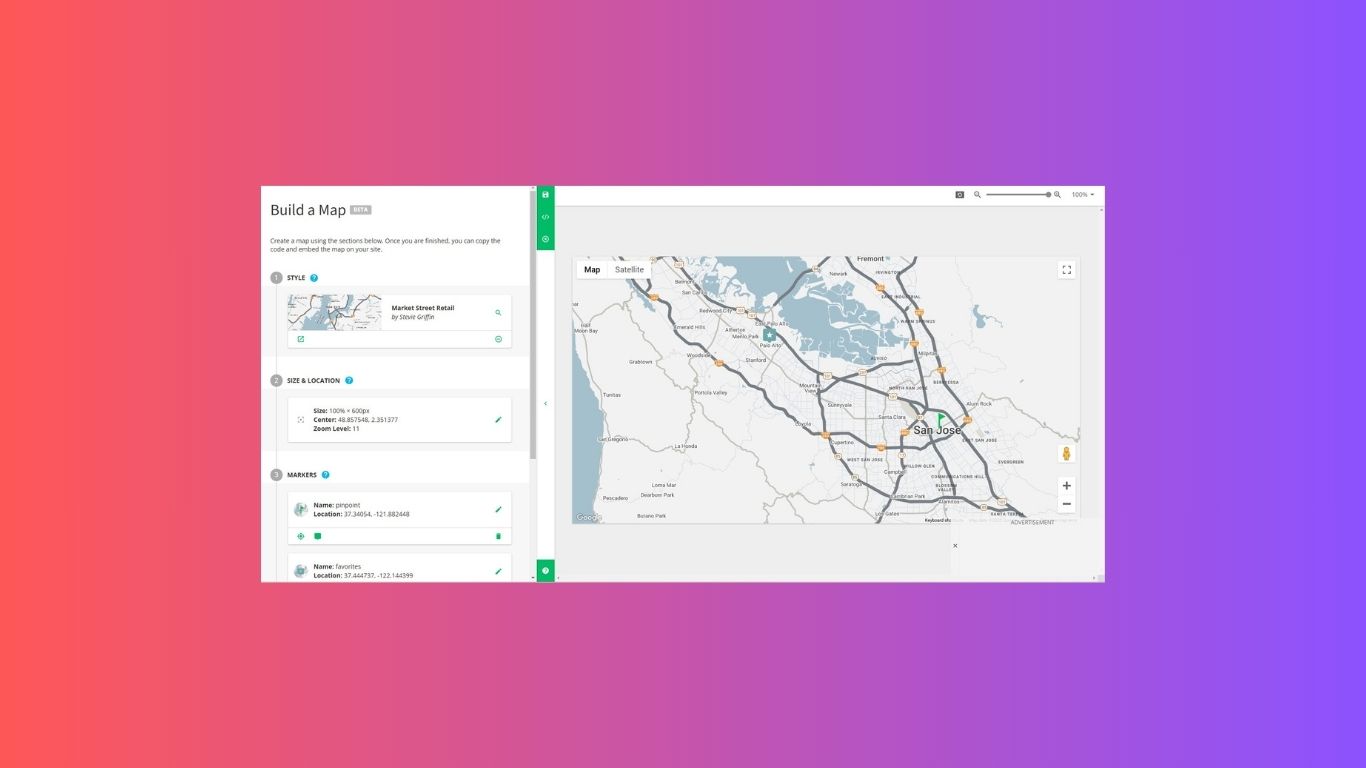
Step 2: Build Your Map

After registering, log in to your account. Navigate to the dashboard and click on Build a Map. Enter the location you want to map, and set any other preferences such as language.
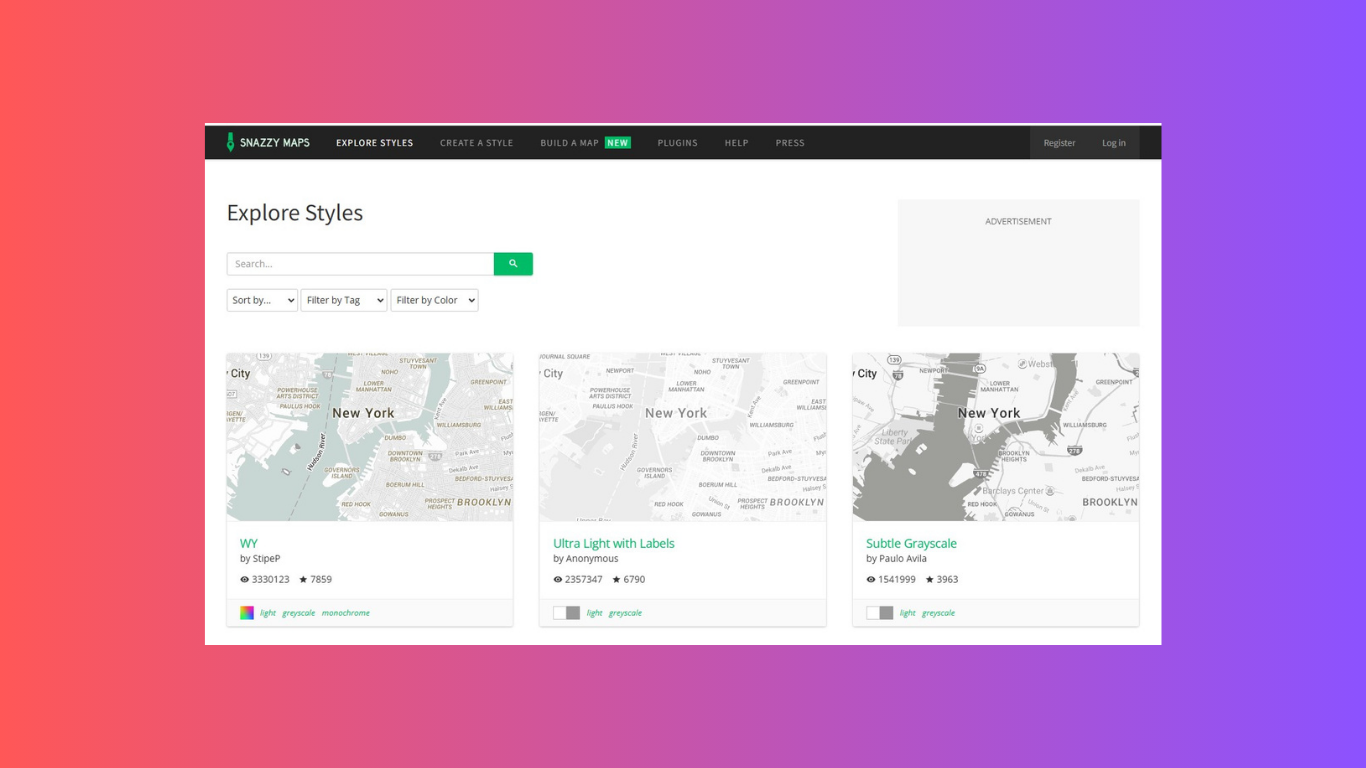
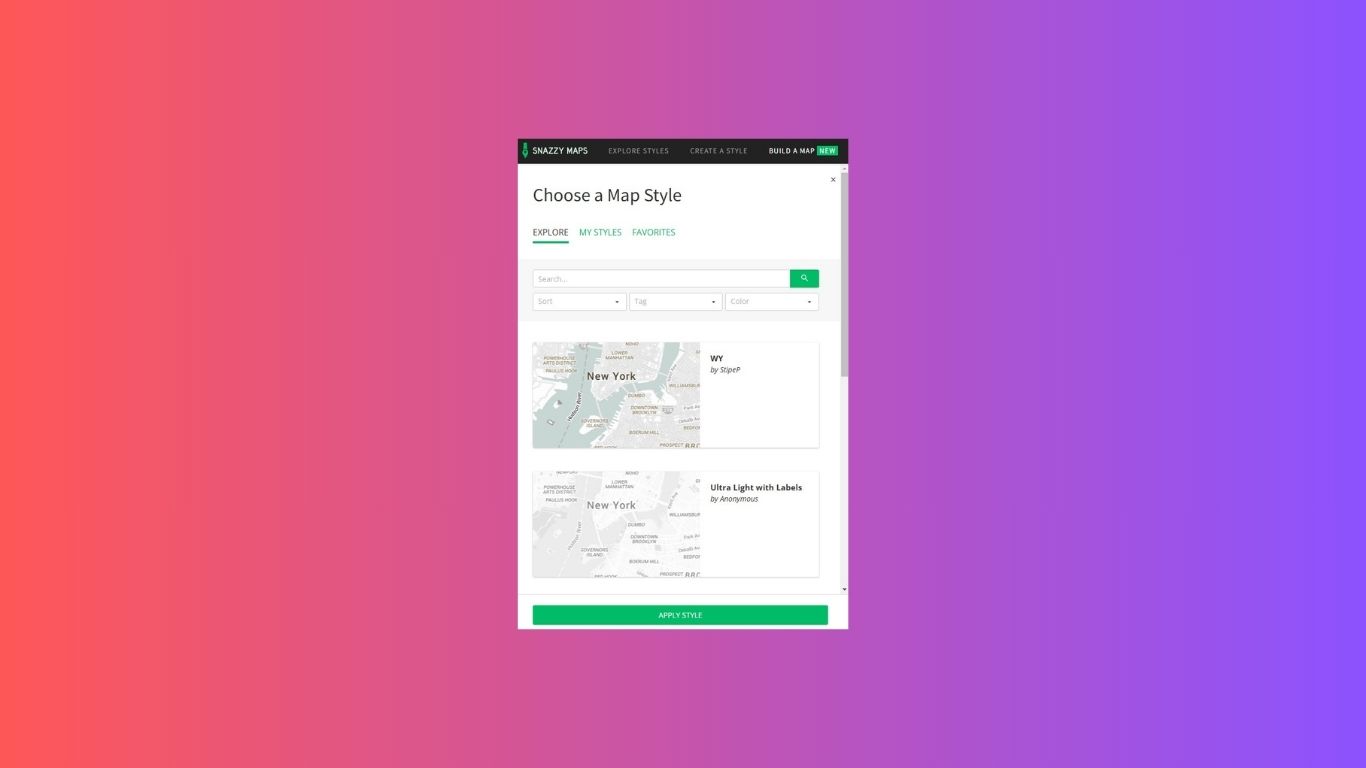
Step 3: Select a Style

Explore the various styles available on Snazzy Maps. You can view popular templates or create a new style from scratch. The styles that you have created will be found in the My Styles section.
You can adjust map elements if you’re creating your own style. Click on specific features (land, roads, water) to customize them further. Set the fill colour for different areas (e.g., parks green, roads dark). Turn off visibility for elements you don’t want displayed.
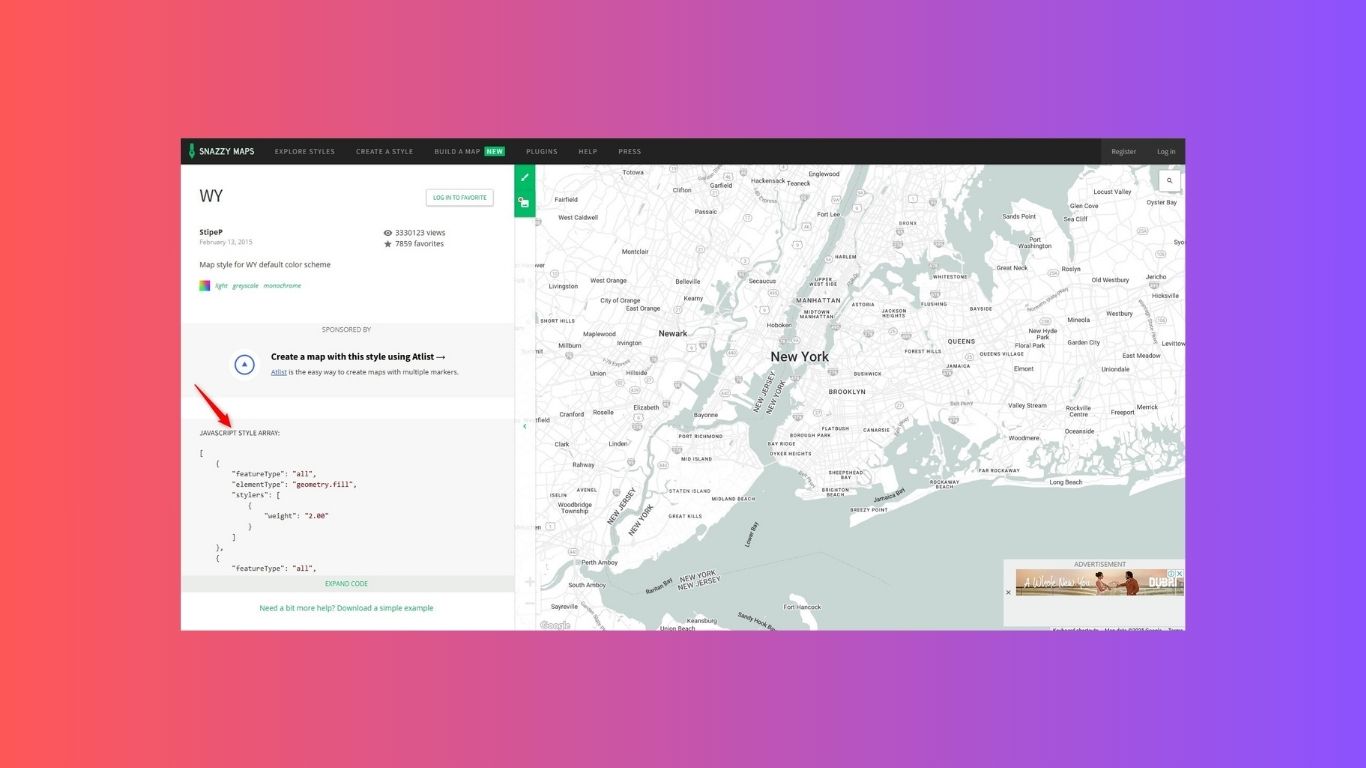
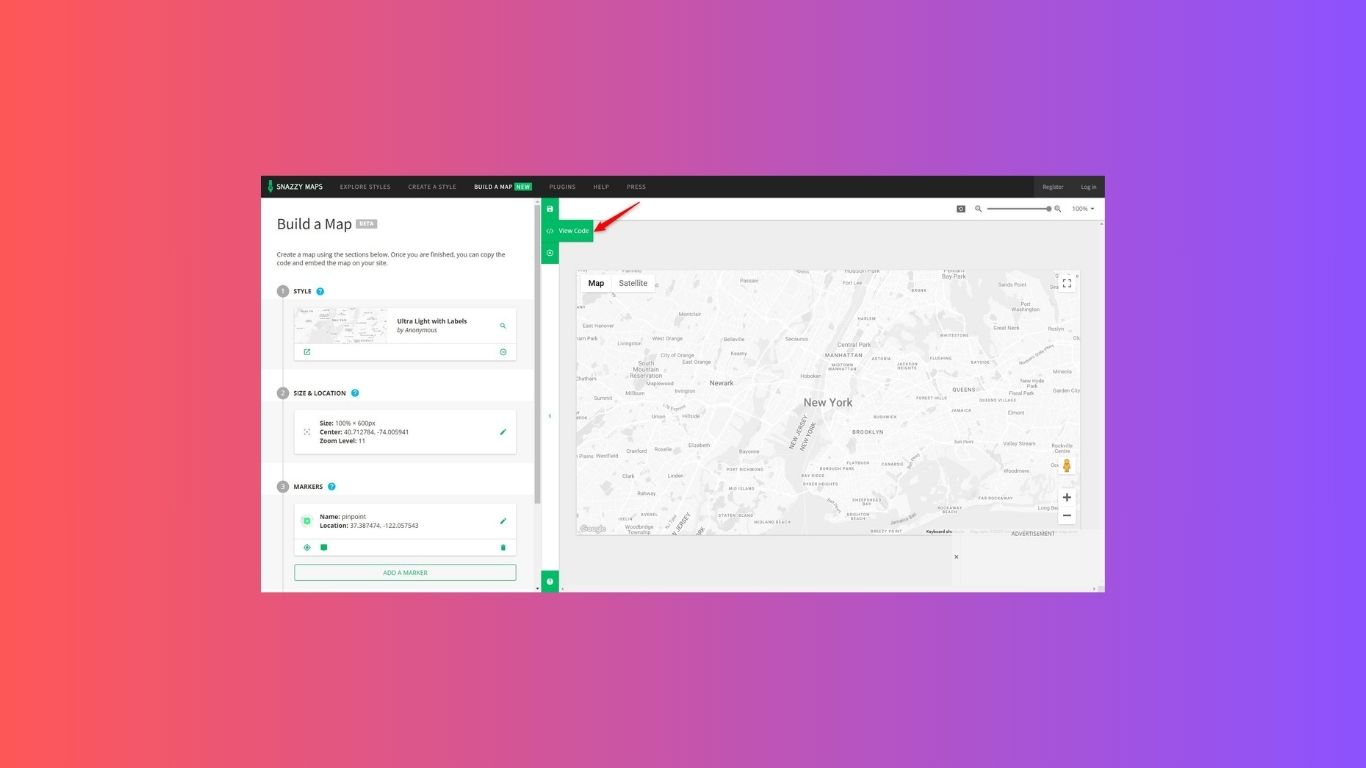
Step 5: Generate Style Code

Once you’re satisfied with your map style, click on the View Code tab to see the generated JSON style array. Copy this JSON code for integration into your application.
Step 6: Obtain an API Key
This step is to obtain the Google Maps API key. Check this guide to generate an API key that will allow you to use Google Maps with your custom style.
Step 7: Integrate into Your Website
Integrate Google Maps using the API key and apply your custom style using the JSON code you copied earlier in your web application.
Here’s a basic example of how to implement it in JavaScript:

Ensure your HTML includes a div with an ID of ‘map’ where the map will be rendered.
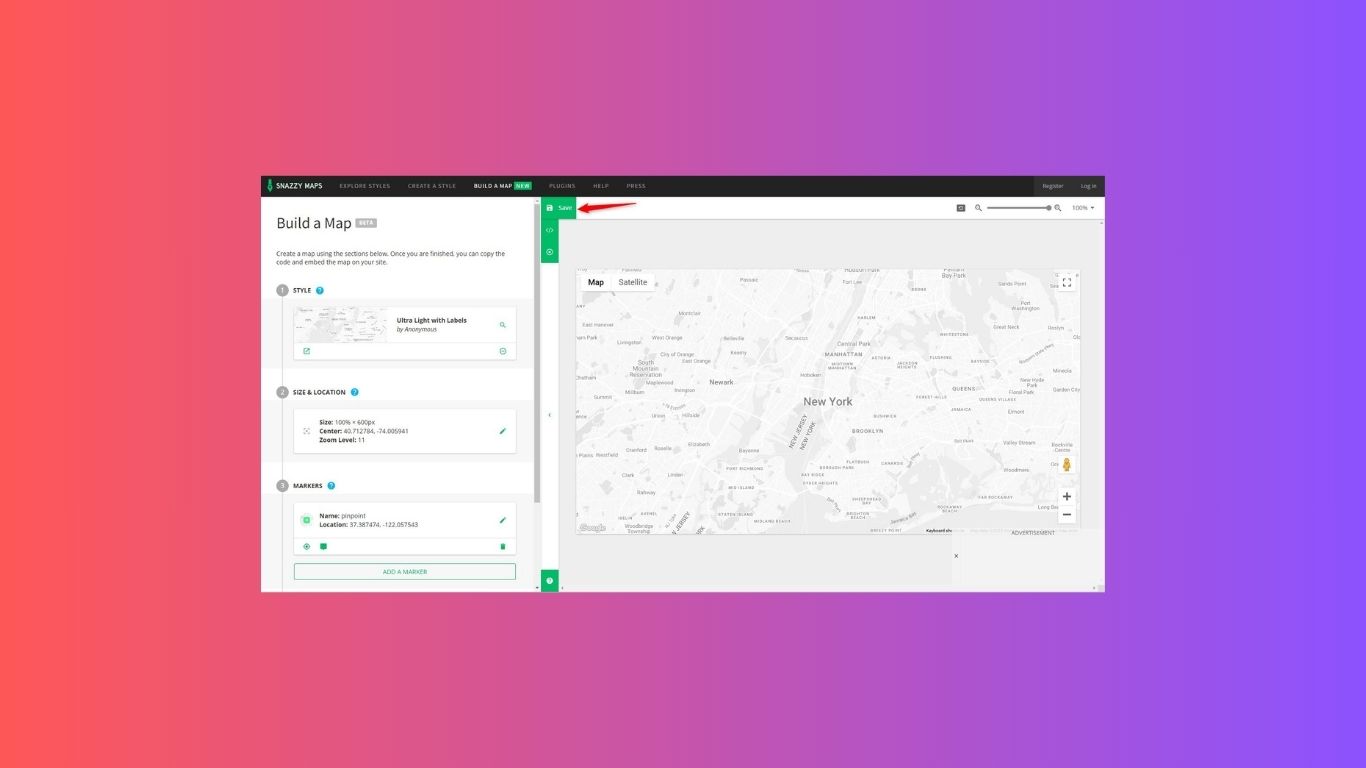
Step 8: Save and Publish Your Style

Click on the Save tab in Snazzy Maps and enter a name for your style. If you want others to see your style, click Publish and fill in the necessary details.
Snazzy Maps for Different Industries
Snazzy Maps are changing how we interact with geographic data across different industries. Whether you’re planning a vacation, house-hunting, or running a business, these maps are making life a little more colourful and a lot more fun. So next time you’re looking at a map, why not make it a snazzy one?
Travel and Tourism Applications

Imagine looking at a map of Paris where the Eiffel Tower stands out in a cool shade of blue. That’s the magic of Snazzy Maps! These maps use colours and styles to highlight key attractions, making it easier for tourists to plan their trips.
You can visually enhance your event planning by using Simple Calendar which is going to be compatible with Snazzy Maps soon. Whether it’s a walking tour, a can’t-miss exhibition, or an off-the-radar pearl in the city, travelers can easily see schedules and locations.
Real Estate and Property Mapping

Realtors are using these maps to highlight different neighbourhoods, showing off local amenities in style. Imagine house-hunting and seeing parks pop in green, schools in yellow, and shopping areas in purple. It makes the whole process more fun and informative.
You can add Simple Calendar into the equation here as well. It will help realtors display open house schedules, client appointments, and property viewing times straight on a WordPress website with a beautifully styled map. Check this blog post to know more about the benefits of Google Calendar integration on the WordPress site.
Retail and Business Location Visualization

Retail chains are using Snazzy Maps on their websites to create eye-catching store locators. These maps can show store locations with custom icons, making it easy and fun for customers to find the nearest shop. Now, add Simple Calendar on top of that. With its upcoming compatibility, retailers can show information about in-store events, flash sales, and promotional schedules right alongside their store locations. Customers won’t just discover the closest shop. They’ll learn the best deals and events happening there as well.
Alternatives to Snazzy Maps
uMap
uMap lets you quickly create maps using OpenStreetMap layers and embed them on your site. You can add custom notes, draw lines and shapes, and import layers like KML, CSV, or GPS data.
Google My Maps
You can use Google My Maps to create and share custom maps online. You can design maps to display various types of information.
FacilMap
FacilMap is an open-source, privacy-friendly online map built on OpenStreetMap. It helps you find places, plan trips, and create custom maps with markers, lines, and routes, all with live collaboration.
mamap.io
Create and embed an interactive map with markers, images, and search features in minutes. You can customize it for a better user experience, no messy iframes are needed.
Maputnik
It is a free, open-source visual editor for Mapbox GL styles, designed for developers and map designers.
Final Takeaway
Snazzy Maps makes customizing Google Maps effortless, adding a stylish touch to any website. Whether you’re a designer, business owner, or just someone who loves beautiful maps, this tool has you covered.
And the good news?
We’ll soon make Simple Calendar compatible with Google Maps and Snazzy Maps, so you can display stylish, location-based events seamlessly. Stay tuned for updates!